# Joomla VirtueMart integration
This document explains how to integrate BTCPay Server into your Joomla VirtueMart store. Watch the video below to go along the document |
# Requirements
Please ensure that you meet the following requirements before installing this plugin.
- PHP version 7.4 or newer
- The curl, gd, intl, json, and mbstring PHP extensions are available
- A VirtueMart 3 / 4 store (Download and installation instructions (opens new window))
- You have a BTCPay Server version 1.3.0 or later, either self-hosted or hosted by a third-party
- You've a registered account on the instance
- You've a BTCPay store on the instance
- You've a wallet connected to your store
# 1. Install BTCPay Plugin
There are three ways to download BTCPay for VirtueMart plugin:
- Via the Admin Dashboard (recommended, see below)
- Joomla Extension Directory (JED) (opens new window)
- GitHub Repository (opens new window)
# 1.1 Install plugin from Joomla Admin Dashboard (recommended)
- Menu: Extensions > Manage > Install
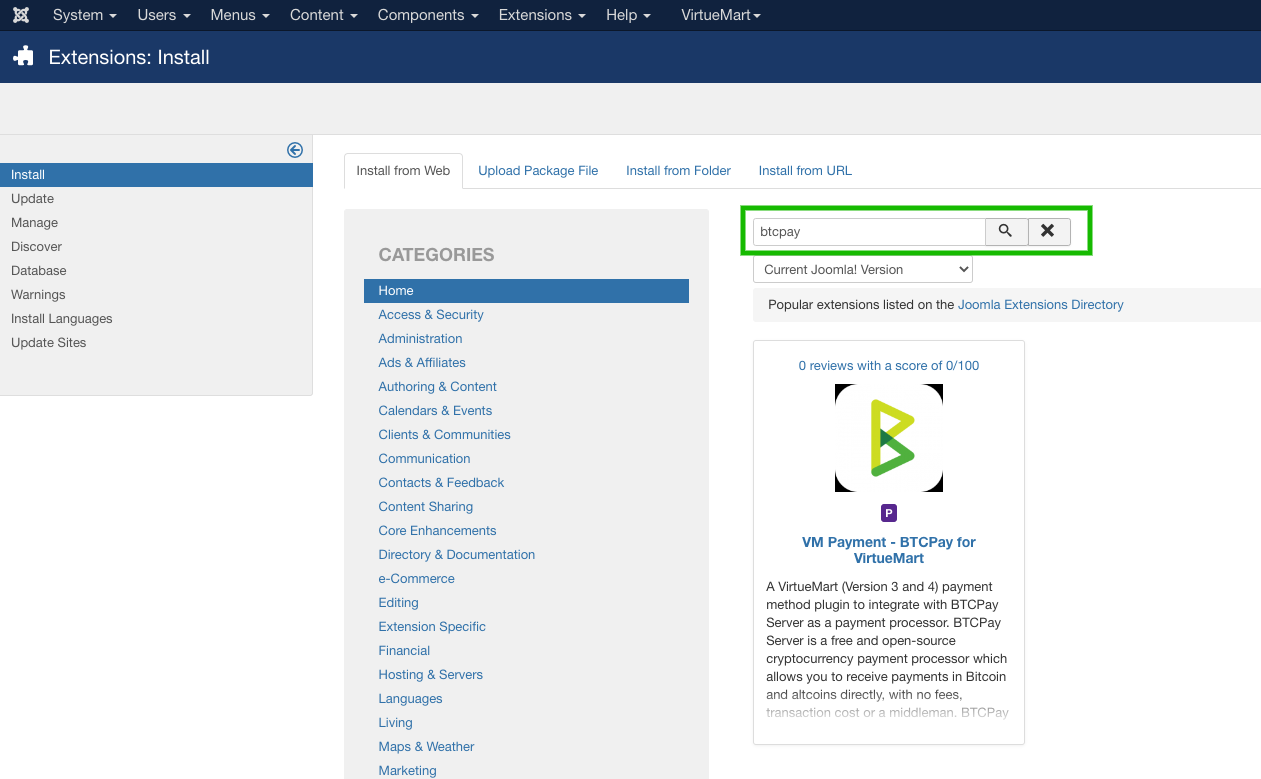
- On "Install from Web" tab search for "btcpay"
- Click on BTCPay for VirtueMart and [Install] button
- Continue with step 1.3

# 1.2 Download and install plugin from JED or GitHub
- Download the latest BTCPay plugin from Github (opens new window) or JED (opens new window)
- Menu: Extensions -> Manage -> Install
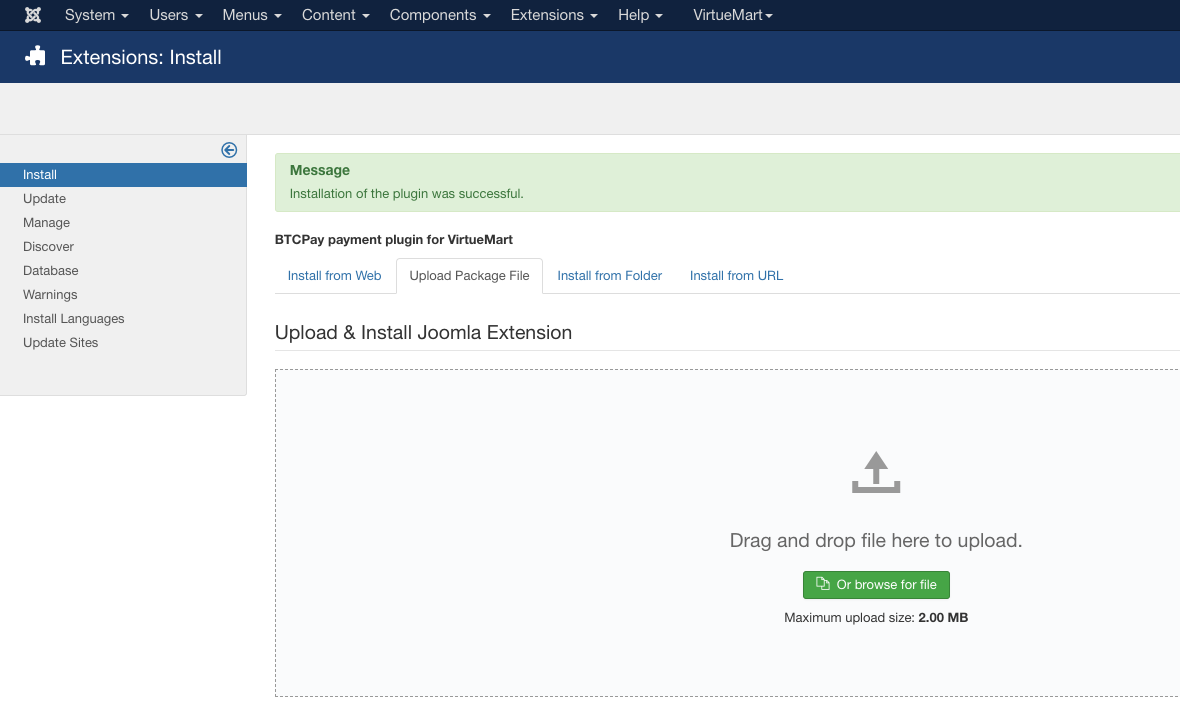
- On tab "Upload Package File" upload the
btcpayvm.zip

# 1.3 Enable the plugin
- Menu: Extensions -> Plugins
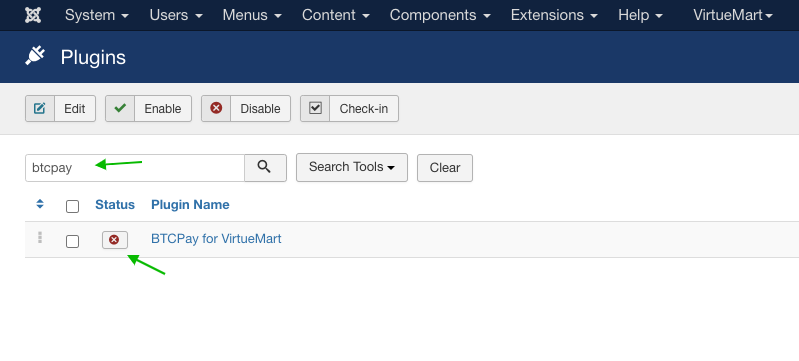
- Search for "btcpay"
- On "Status" column click the red circle to enable the plugin

# 2. Connecting VirtueMart and BTCPay Server
BTCPay for Virtuemart plugin is a bridge between your BTCPay Server (payment processor) and your e-commerce store. No matter if you're using a self-hosted or third-party solution, the connection process is identical.
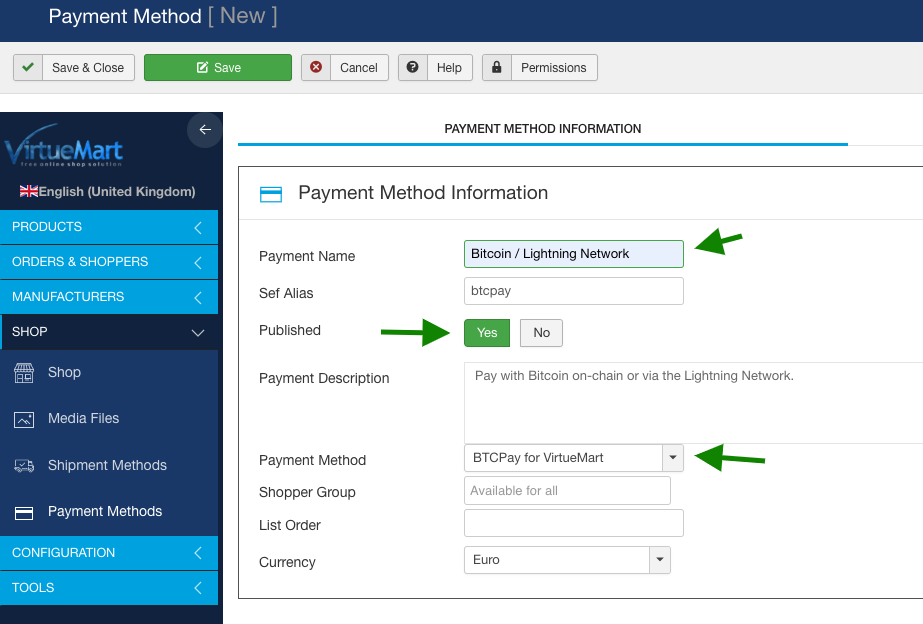
# 2.1 Add BTCPay payment gateway in VirtueMart
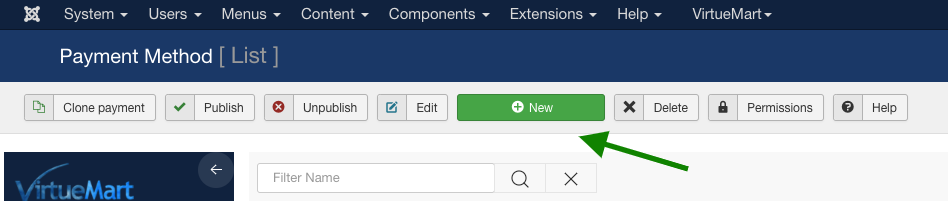
- Menu: VirtueMart -> Payment Methods
- Click button [New]

- Configure the payment method according to your needs. Make sure on "Payment Method" dropdown you have "BTCPay for VirtueMart" selected and the payment method is published

- Hit the [Save] button (the plugin table will get created)
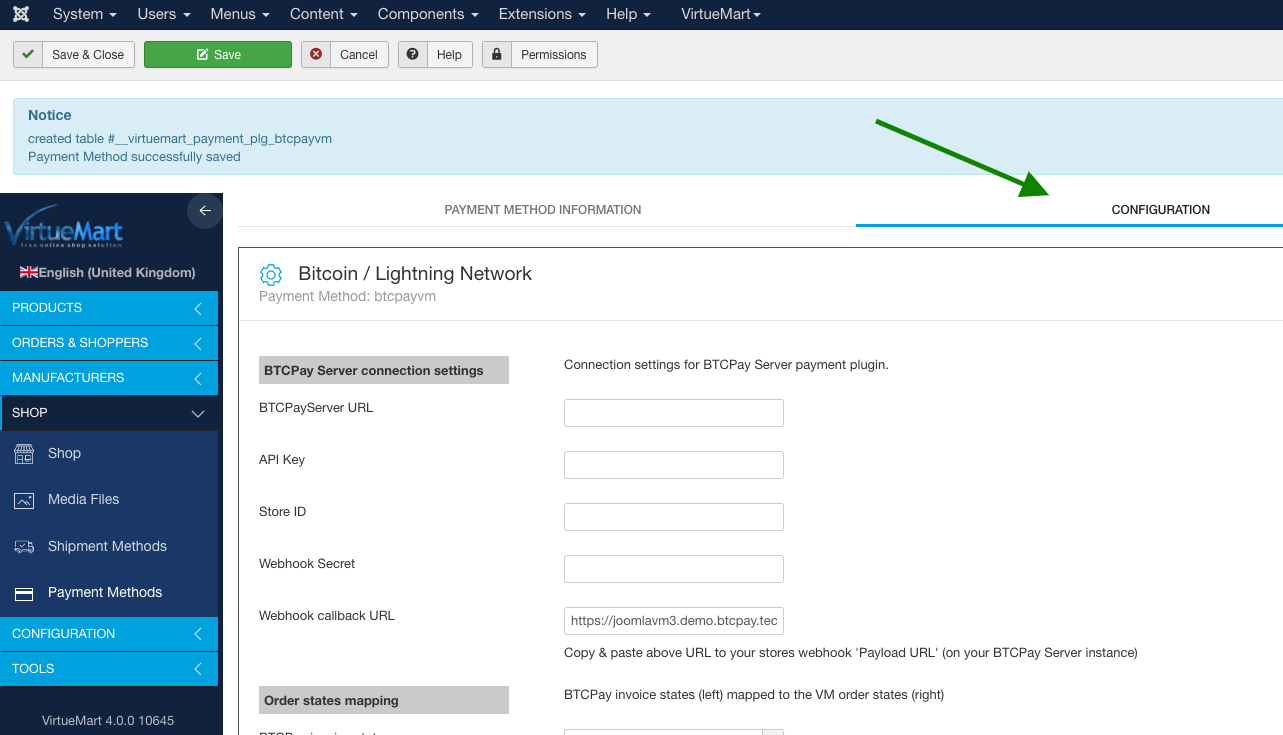
Now you can switch to the "Configuration" tab where we can connect to our BTCPay Server instance. First we need to create an API key.

# 2.2 Create an API key and configure permissions
On BTCPay Server instance:
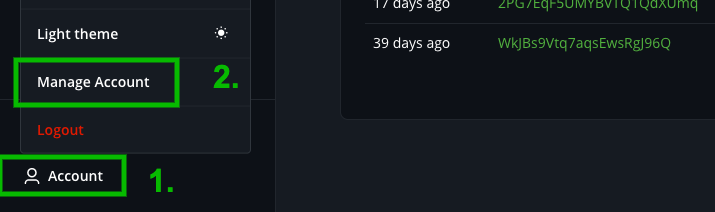
- Click on [Account]
- Click on [Manage Account]

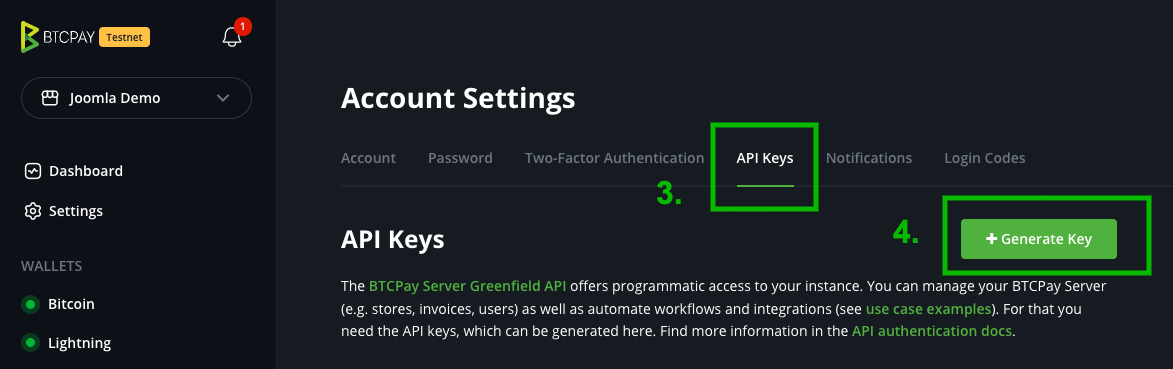
- Go to the tab "API Keys"
- Click [Generate Key] to select permissions.

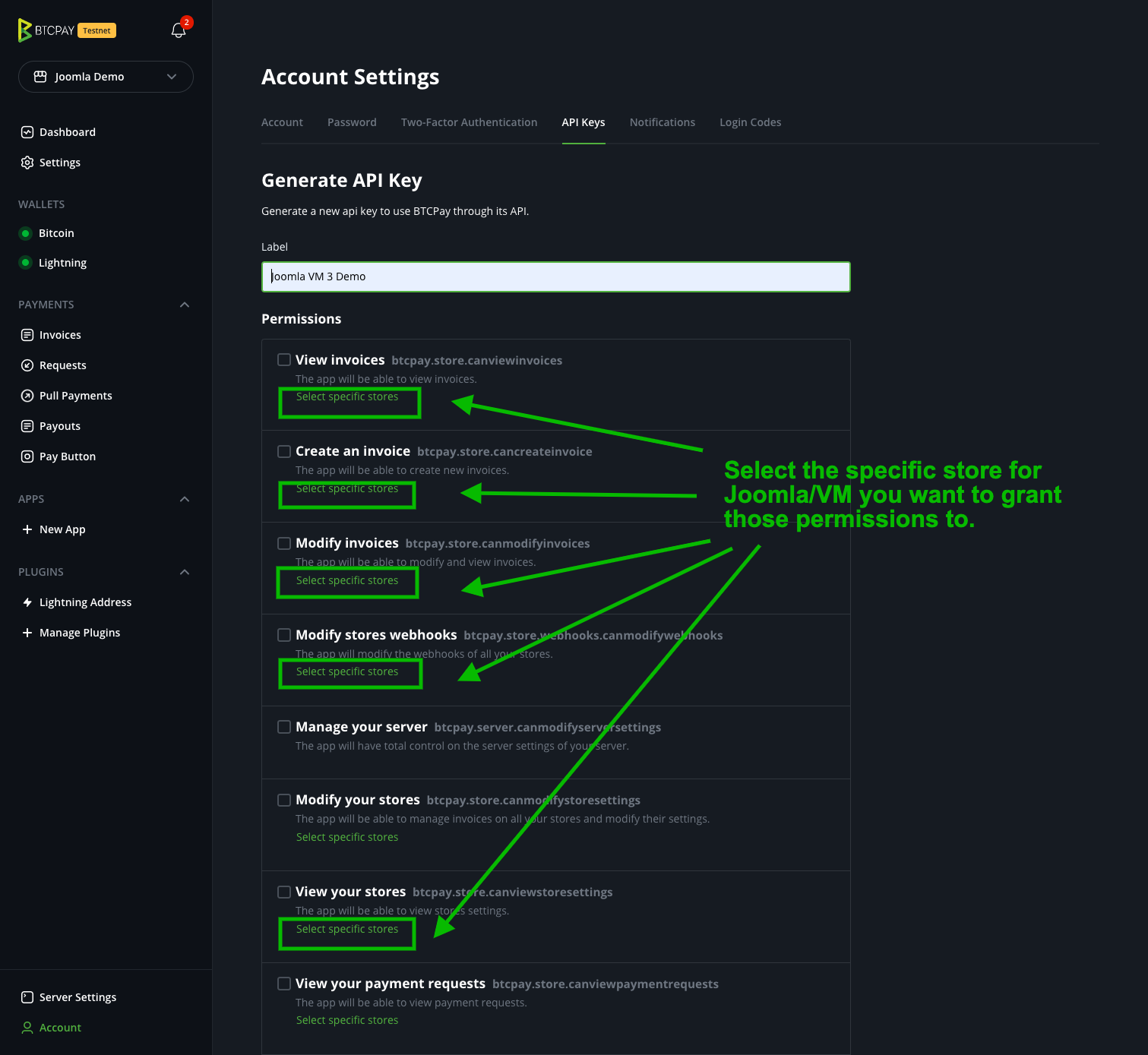
- Add a label. Important: click on the "Select specific stores" link for the following permissions:
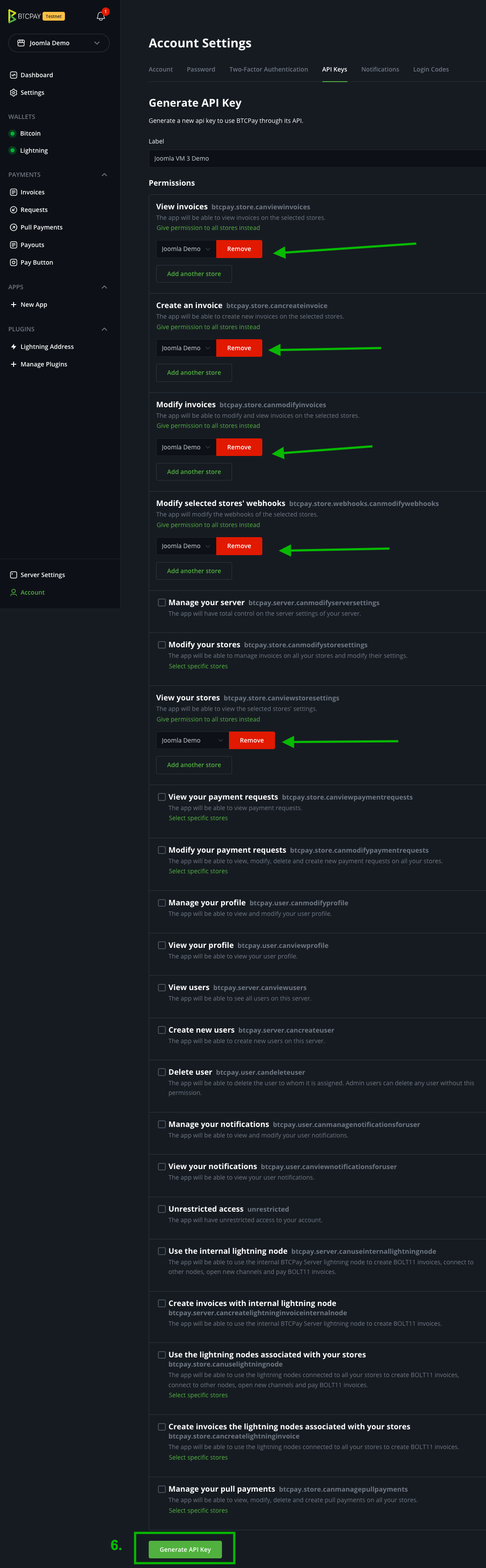
View invoices,Create invoice,Modify invoices,Modify stores webhooks,View your storesand select the specific store you created for your VirtueMart site. It should look like when everything is set:
- Click on [Generate API Key]

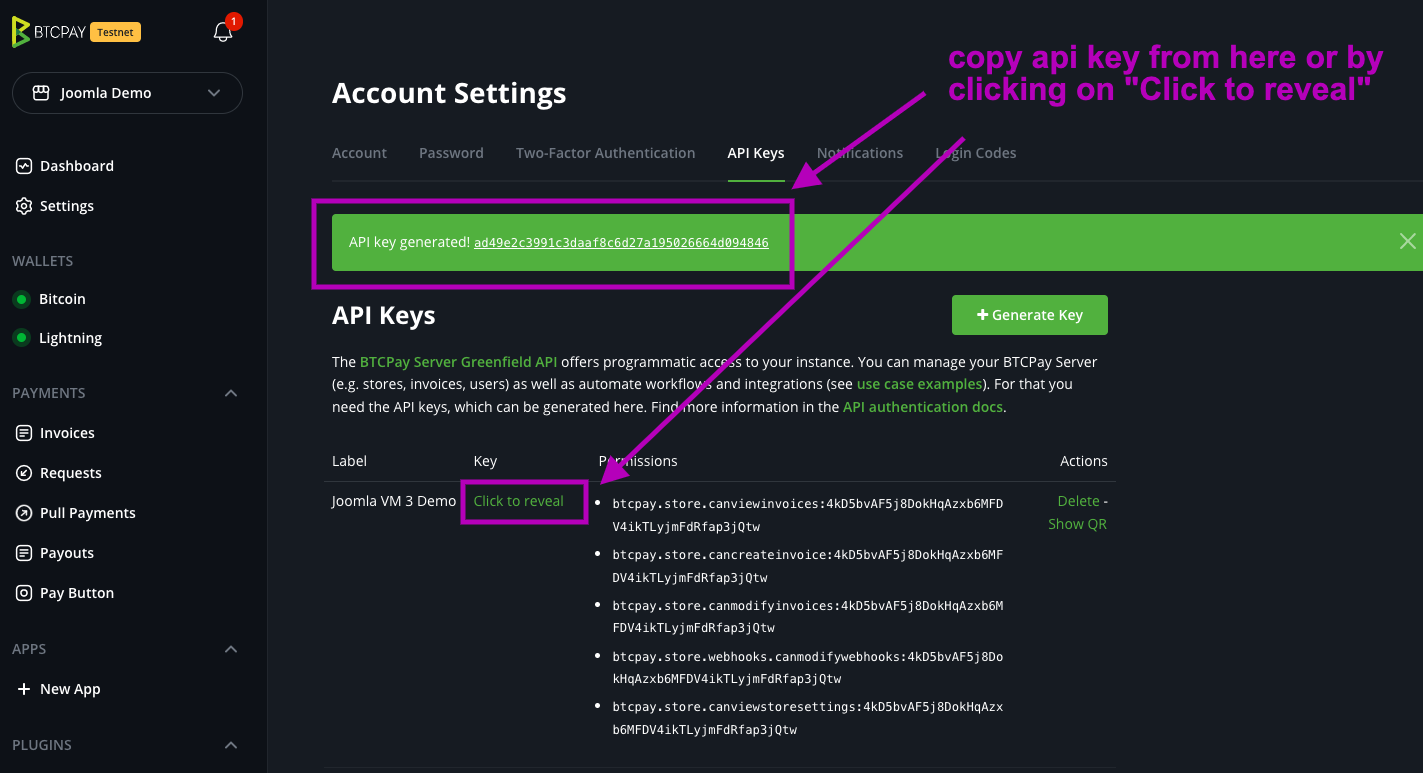
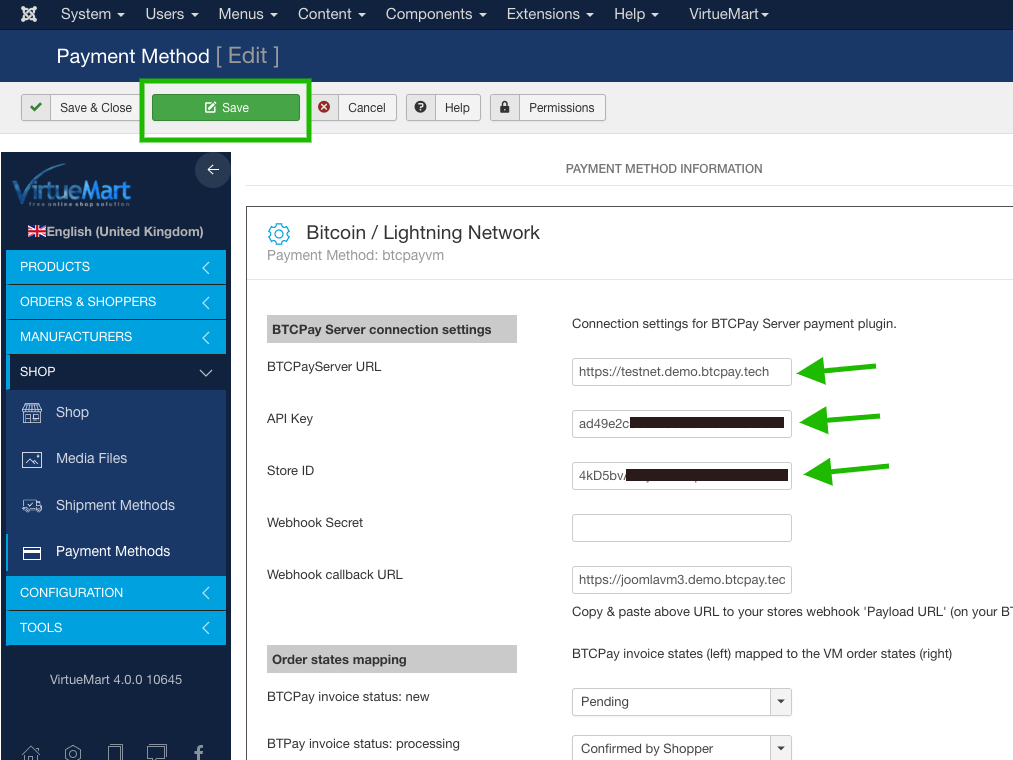
- Copy the generated API Key to your VirtueMart BTCPay Payment Method Settings form

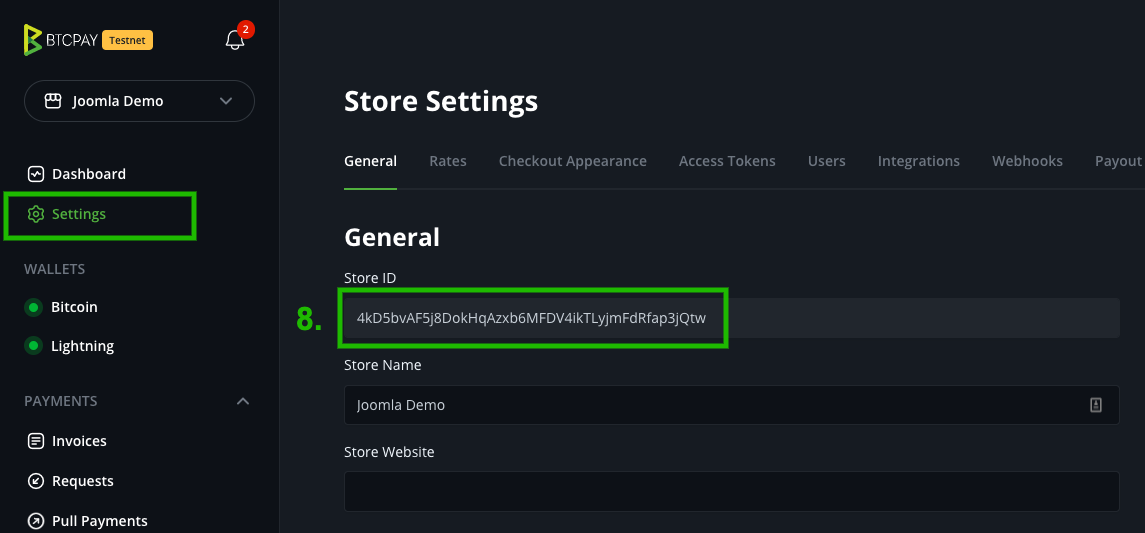
- Go to Settings and copy the store ID to your VirtueMart BTCPay Payment Method Settings form

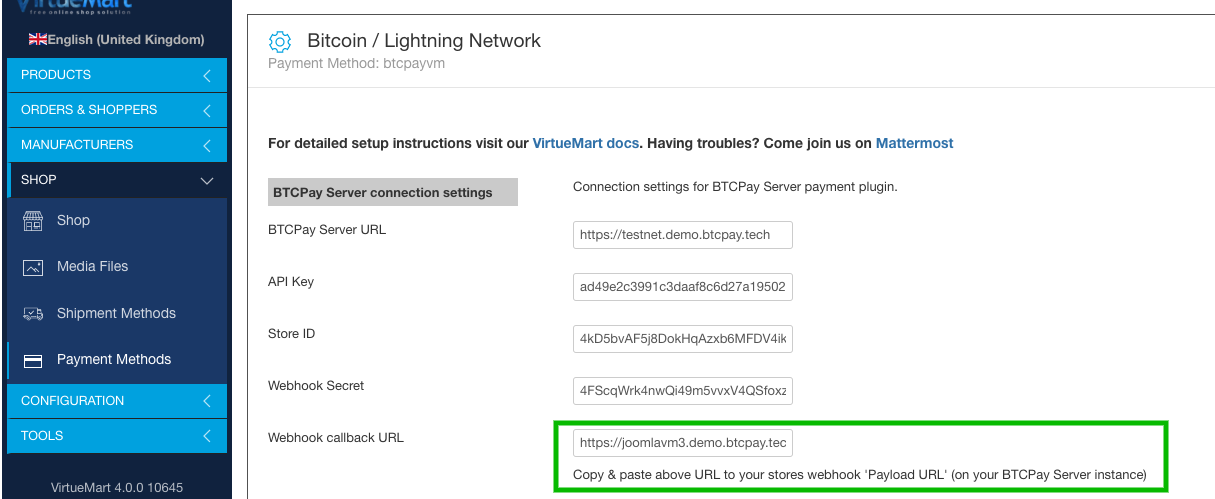
- On the VirtueMart BTCPay Payment Method Settings form make sure BTPCay Server URL, API Key and Store ID are set and click [Save]

# 2.3 Create a webhook on BTCPay Server
Setting up a webhook is important that your gets updates on invoice status changes from BTCPay Server.
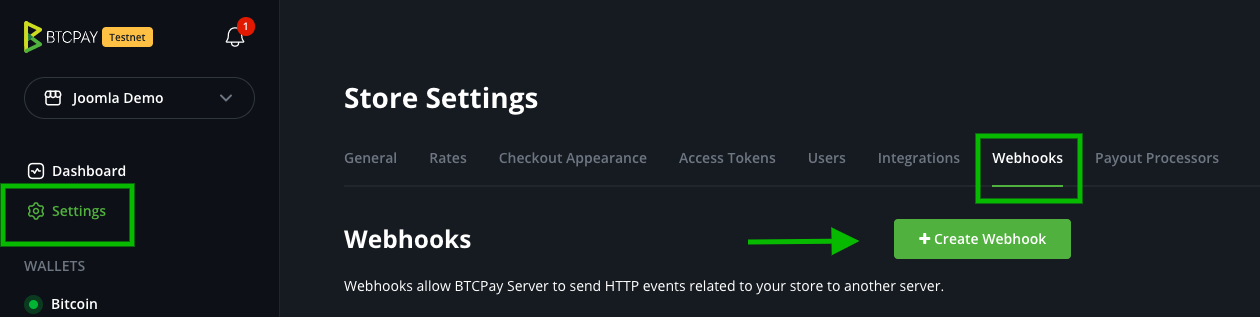
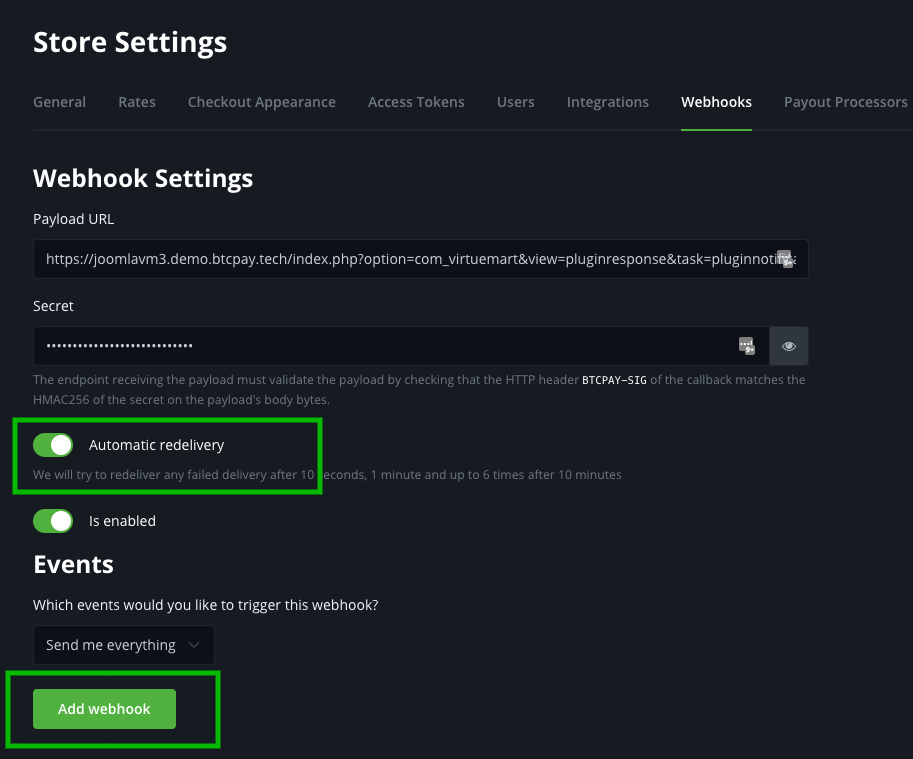
On BTCPay Server instance go to your store settings, tab [Webhooks], click [Create Webhook]

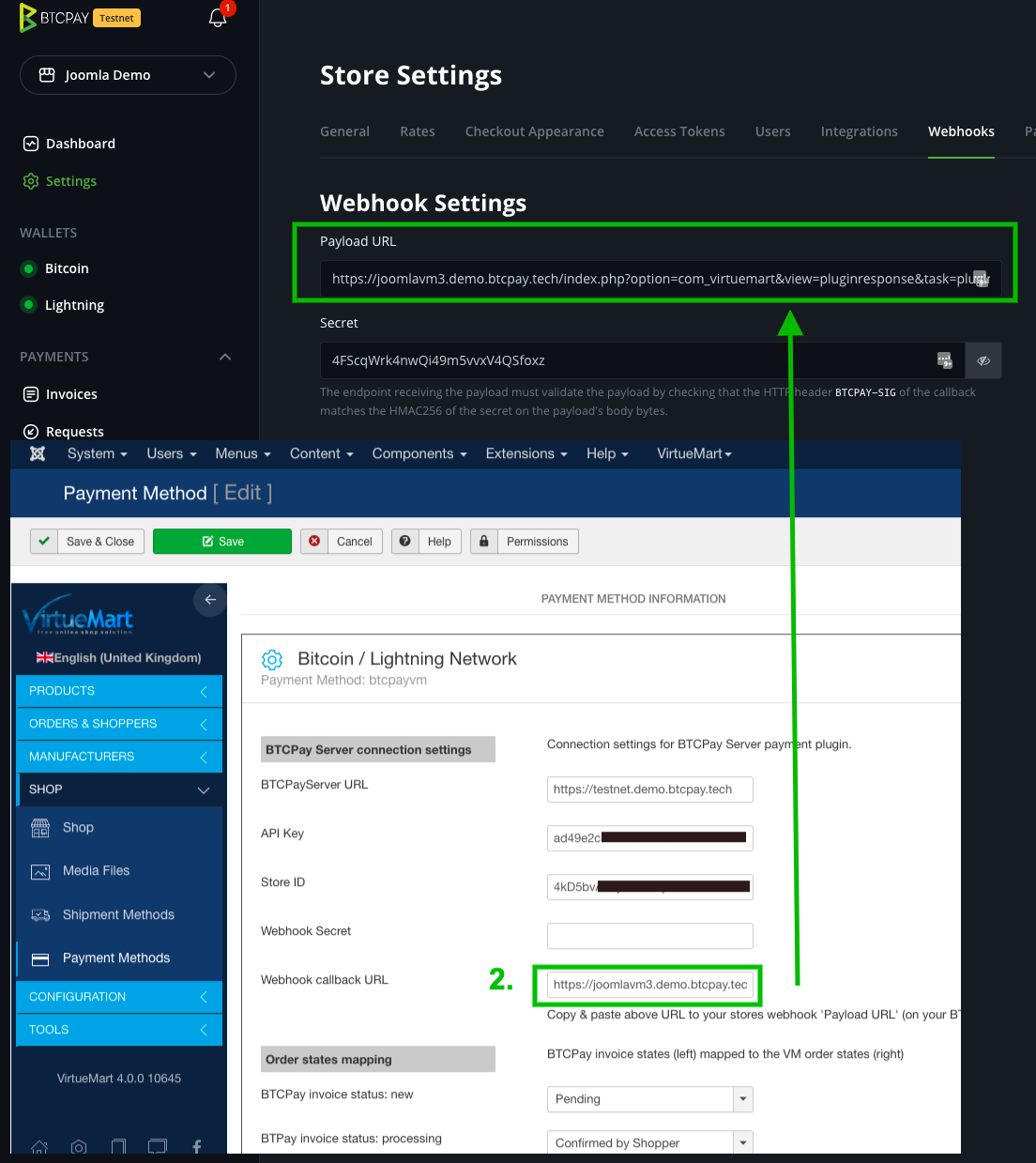
From VirtueMart BTCPay Payment Method Settings copy the Webhook callback URL to webhook settings Payload URL.

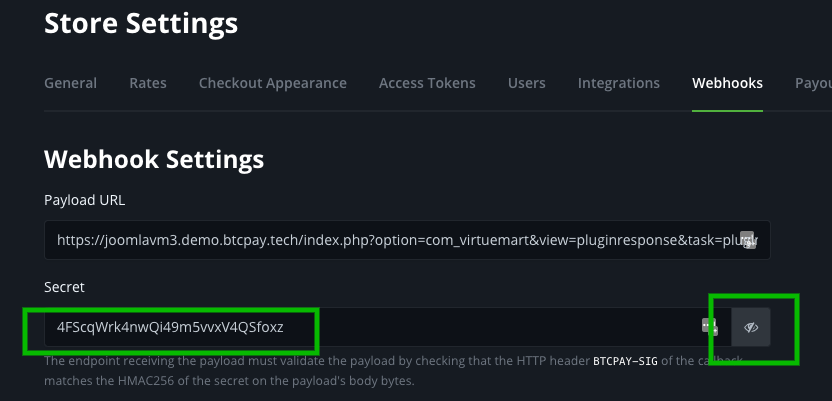
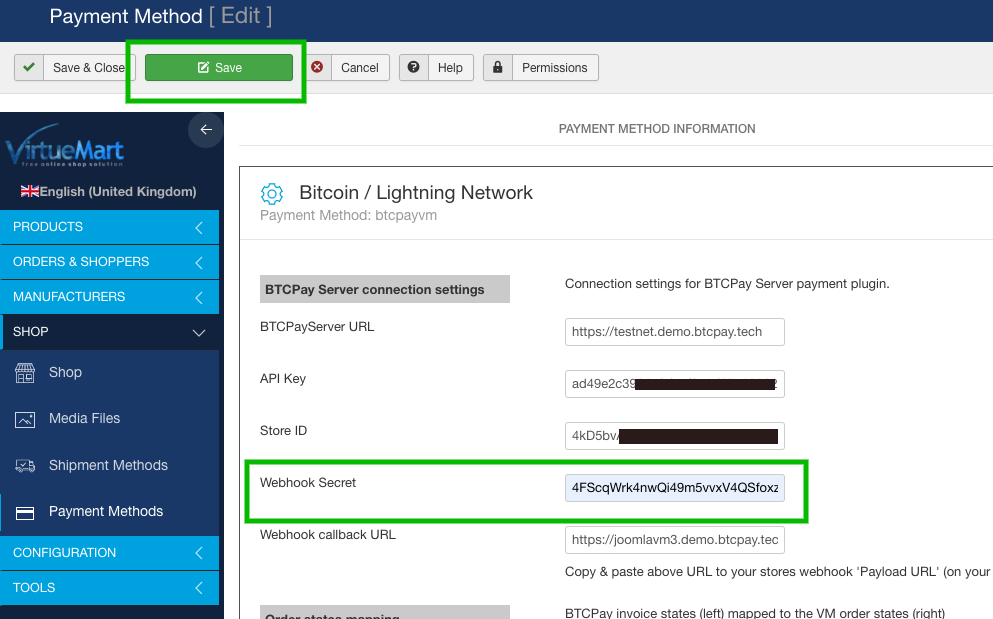
On webhook settings click on the eye to reveal webhook secret. Copy that secret to your VirtueMart BTCPay Payment Method Settings form Webhook Secret input and [Save] the VirtueMart configuration again.


Back on webhook settings, enable Automatic redelivery and click [Add webhook] to save the webhook.

# 3. Test the checkout
Everything is ready to go now. Do a small test purchase and make sure the order status gets updated according to the BTCPay invoice status. On BTCPay Server invoice details you can see if the webhook events were fired successfully.
# Customizing VirtueMart BTCPay payment method settings
Your VirtueMart BTCPay payment method settings can be found in menu: VirtueMart -> Payment Methods. Click on the payment method of type "btcpayvm" you created.
# Section: BTCPay Server connection settings
This is the most important part of the configuration. The data entered here will connect your VirtueMart shop with your counterparty store configured on BTCPay Server.
BTCPay Server URL
URL to your BTCPay Server instance, including protocol e.g. https://btcpay.yourdomain.com.
API Key
Your BTCPay API Key as mentioned here.
Store ID
The store ID of your BTCPay Server store. Can be found on the store settings page. See 8. here
Webhook Secret
The wehbook secret which was generated on webhook createion, see here
Webhook callback URL
This field is auto-generated by the plugin and helps you when creating the webhook on BTCPay Server. It contains the needed payment method id and parameters to allow processing of callbacks.
# Section: Order states mapping
You can adjust the mapping of BTCPay Server invoice status to VirtueMart order states. On the left are the invoice states and on the right the order states. The defaults here should be good to go - but if you need, you can overwrite them.
VirtueMart order statuses are explained here (opens new window)
BTCPay server invoice statuses are explained here
# Section: Restrictions
These are VirtueMart provided restrictions you know from other payment plugins. You can restrict the amount or countries when the payment method will be available.
# Section Discounts and fees
These are VirtueMart provided settings. You can set a fee, cashback and apply tax rules or set a custom logo for the payment method.
# Troubleshooting
# Error on checkout "There was an error processing the payment on BTCPay Server. Please try again and contact us if the problem persists."
This means something went wrong with creating the invoice on BTCPay Server. It could be either wrong api key, store id or another communication error. You can find the error logs of the plugin in the following directory: administrator/logs there you will have one or more files called btcpayvm.X.log.php where X is a number e.g. btcpayvm.0.log.php you will find timestamped errors there that should give you a hint what the problem is.
Example:
2022-05-24 21:10:50 ERROR Error during POST to https://btcpay.example.com/api/v1/stores/4kD5bvAF5j8DokHqAzxb6MFDV4ikabcdefghijklm/invoices. Got response (401): {"code":"unauthenticated","message":"Authentication is required for accessing this endpoint"}
This means there is some authentication error. Likely your api key does not have permission create invoices for that store. Make sure you gave the api key the right permissions and you give it to the right store and also entered that in VirtueMart payment configuration form.
Another reason could be that you use a legacy api key. The legacy api keys are located in store settings -> Access Tokens. But you need to create an account api key which is located in Account -> Manage Account -> tab "API Keys". See section 2.2 Create an API key and configure permissions.
# The order states do not update although the invoice has been paid
Please check the details of your invoice if there were any errors on sending the webhook request. Some hosting providers, firewall setups or Joomla security plugins may block POST requests to your site which lead to a http status of "403 forbidden".
You can check and verify yourself if there is something blocking requests to your site in one of these two ways:
1. Copy webhook callback URL
go to your VirtueMart BTCPay Payment Method Settings and copy the "Webhook callback URL". e.g. https://EXAMPLE.COM/index.php?option=com_virtuemart&view=pluginresponse&task=pluginnotification&pm=2

2.1 Check using a command line (Linux or MacOS):
curl -vX POST -H "Content-Type: application/json" \
-d '{"data": "test"}' WEBHOOK_CALLBACK_URL
(replace WEBHOOK_CALLBACK_URL with the one copied above)
Result:
.... snip ....
* upload completely sent off: 16 out of 16 bytes
< HTTP/1.1 403 Forbidden
< access-control-allow-origin: *
< Content-Type: application/json; charset=UTF-8
< X-Cloud-Trace-Context: 4f07d5b2e5c2f05949d04421a8e2dd6a
< Date: Thu, 17 Feb 2022 10:06:50 GMT
< Server: Google Frontend
< Content-Length: 26
If you see that line "HTTP/1.1 403 Forbidden" or "HTTP/2 403" then something is blocking data sent to your VirtueMart site. You should ask your hosting provider or make sure no firewall or plugin is blocking the requests.
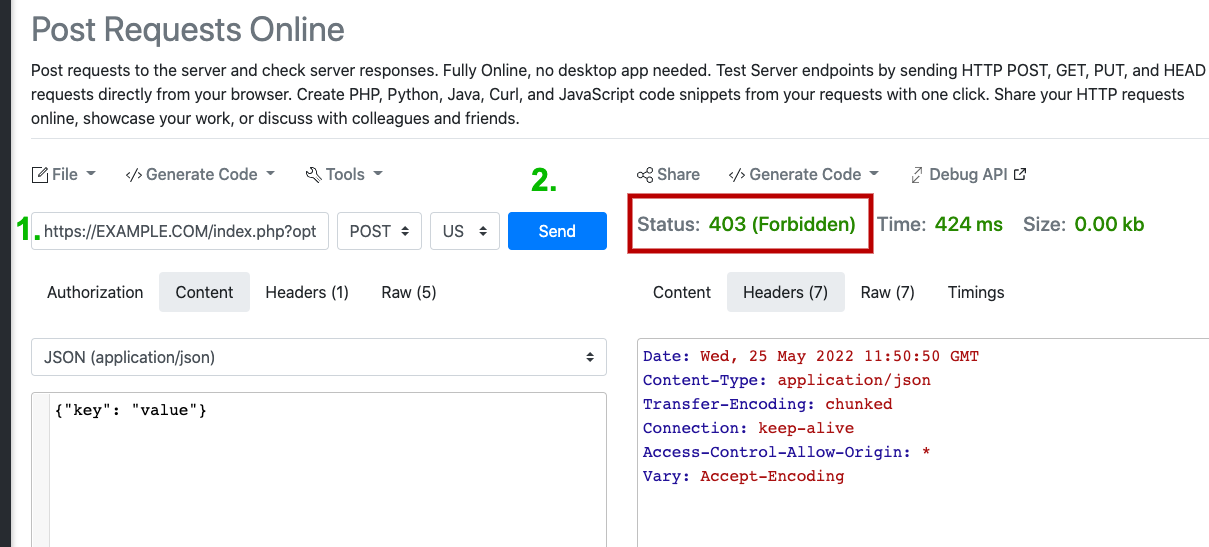
2.2 Check using an online service (if you do not have a command line available:
- Go to https://reqbin.com/post-online (opens new window)
- Enter your callback url (copied from step 1 above):
https://EXAMPLE.COM/index.php?option=com_virtuemart&view=pluginresponse&task=pluginnotification&pm=2(replace this URL with the webhook callback url from step 1)
- Enter your callback url (copied from step 1 above):
- Make sure "POST" is selected
- Click [Send]

If you see "Status 403 (Forbidden)" then POST requests to your site are blocked for some reason. You should ask your hosting provider or make sure no firewall or plugin is blocking the requests. If you see any other status code (200, 500, ...) a firewall problem seems to not apply, you probably need to further investigate.
# I have troubles with using the plugin or some other related questions
Feel free to join our support channel over at https://chat.btcpayserver.org/ (opens new window) if you need help or have any further questions.
← Smartstore Wix →
